flash中,我们经常会需要知道鼠标的位置,通过对象的mouseX、mouseY属性是很方便的,pixi.js中,对象没有mouseX、mouseY属性,那么我们怎么获取鼠标的位置呢?
首先想到的是,我们可以手动侦听鼠标事件,然后通过鼠标事件获取到鼠标的位置,然后转换到显示对象的本地坐标系。
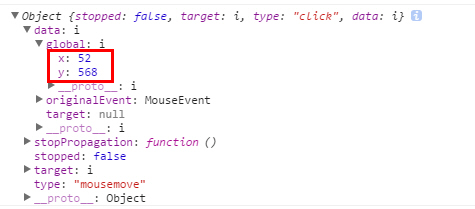
然后我们发现,pixi.js的API里边没有事件相关的内容,自己侦听打印了一下事件,输出如下:

事件是一个Object,翻了半天才找到,event.data.global包含了x/y属相,而这个刚好是点击位置的全局坐标。
找到了鼠标的全局坐标,我们就可以通过toLocal、toGlobal等方法来转换到需要的坐标系了。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。